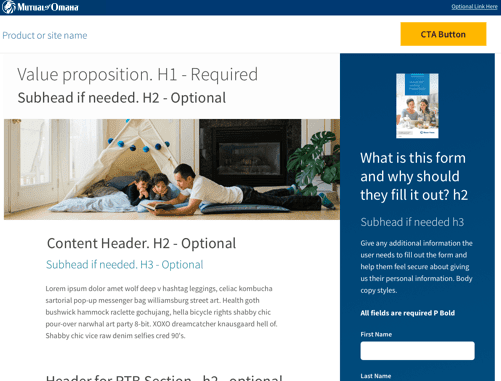
Pros: This layout maximizes space on the page - it can fit a lot of the content higher up on the page.
Cons: This layout can appear "cluttered" and "overwhelming" since so much content is visible at once.
Elements:
- Full Width Hero
- Primary Column
- Side Complimentary Column
- Body (same width as primary column)
- 12 Wide Body
- Full Width

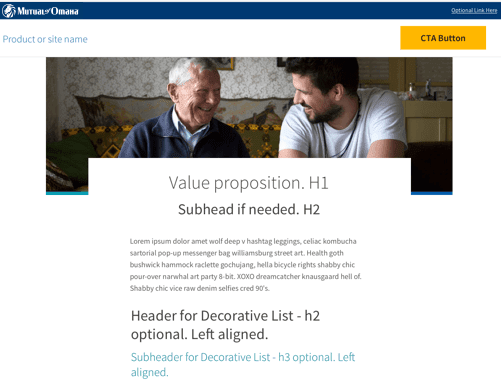
Pros: This layout can deliver its message in a very powerful way.
Cons: This layout pushes content further down on the page, so less is immediately visible to the user.
Elements:
- Hero
- Body
- 12 wide Body
- Full Width

Corporate Universal headers
The blue corporate universal header contains any location service (state selector) information.
Global Header Bar and Global Logo
The white global header bar contains the appropriate company logo and any underwriting statements.
Elements:
- Logo
- Site Name
- Call to Action
- Nav Logo
- Geo Location